Selected work
A selection of UX, graphic design, and leadership examples
Roles
Direction
Graphic Design
Illustration
Research
UI/UX Design
Dates
2011-present
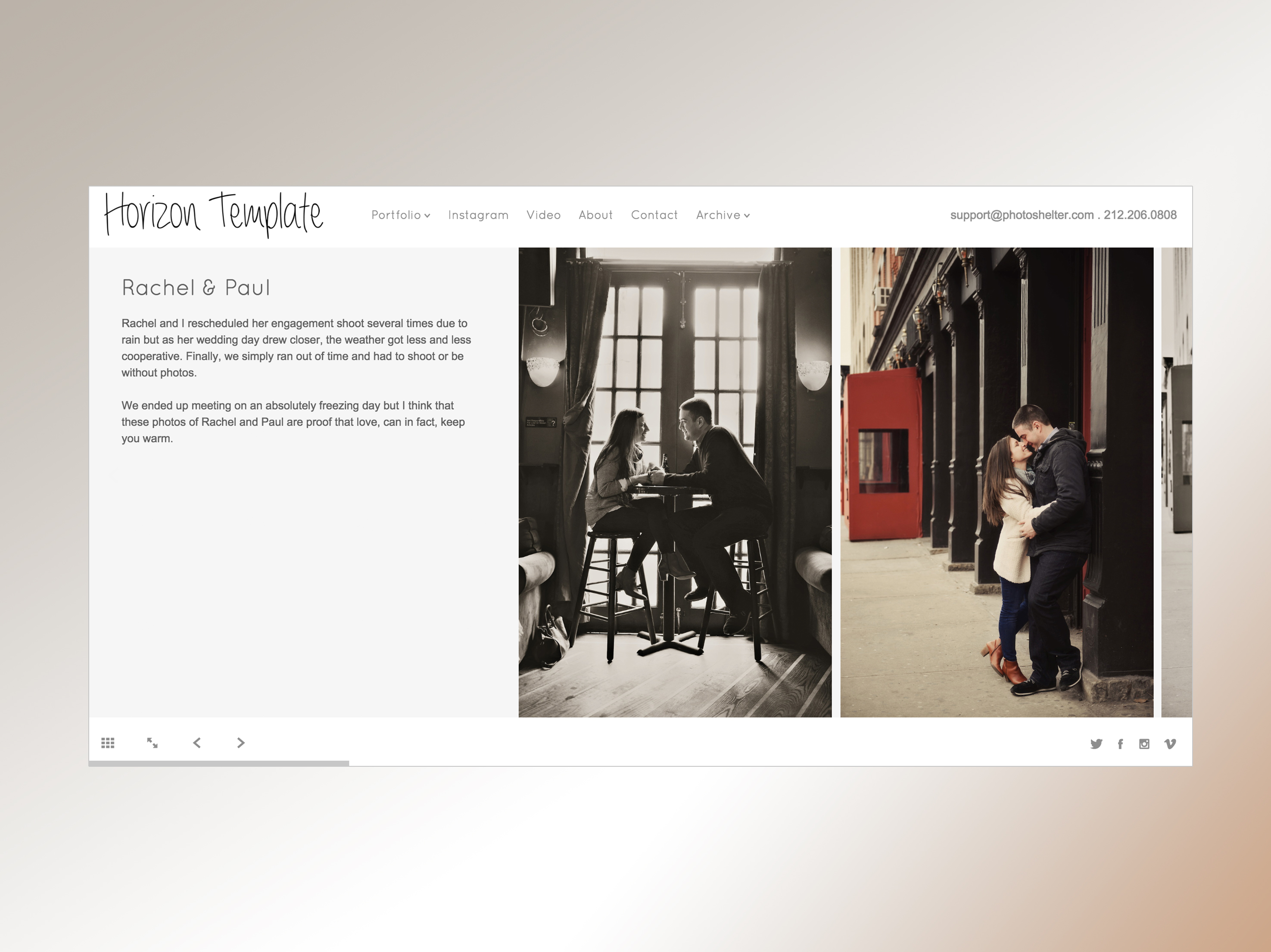
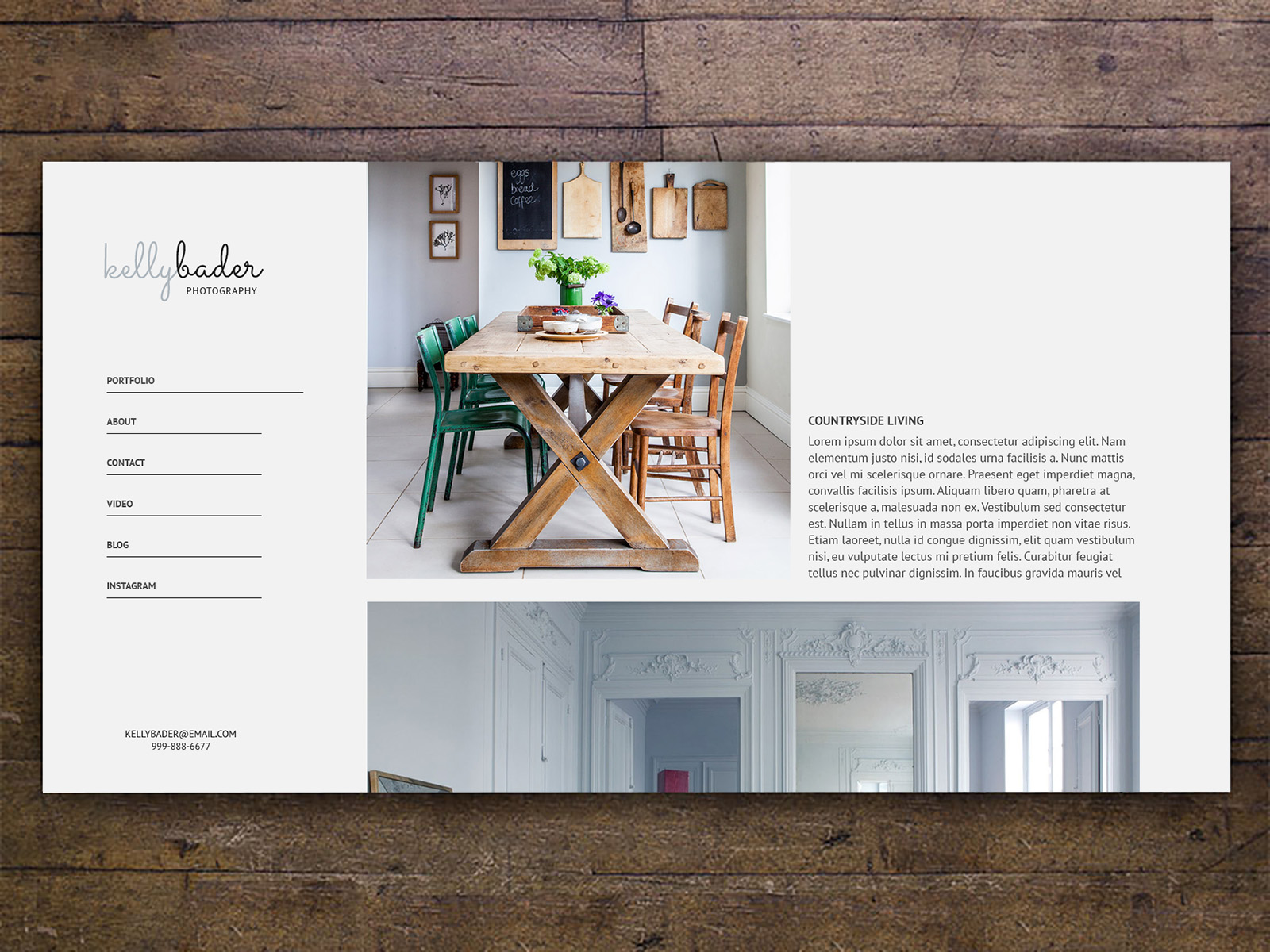
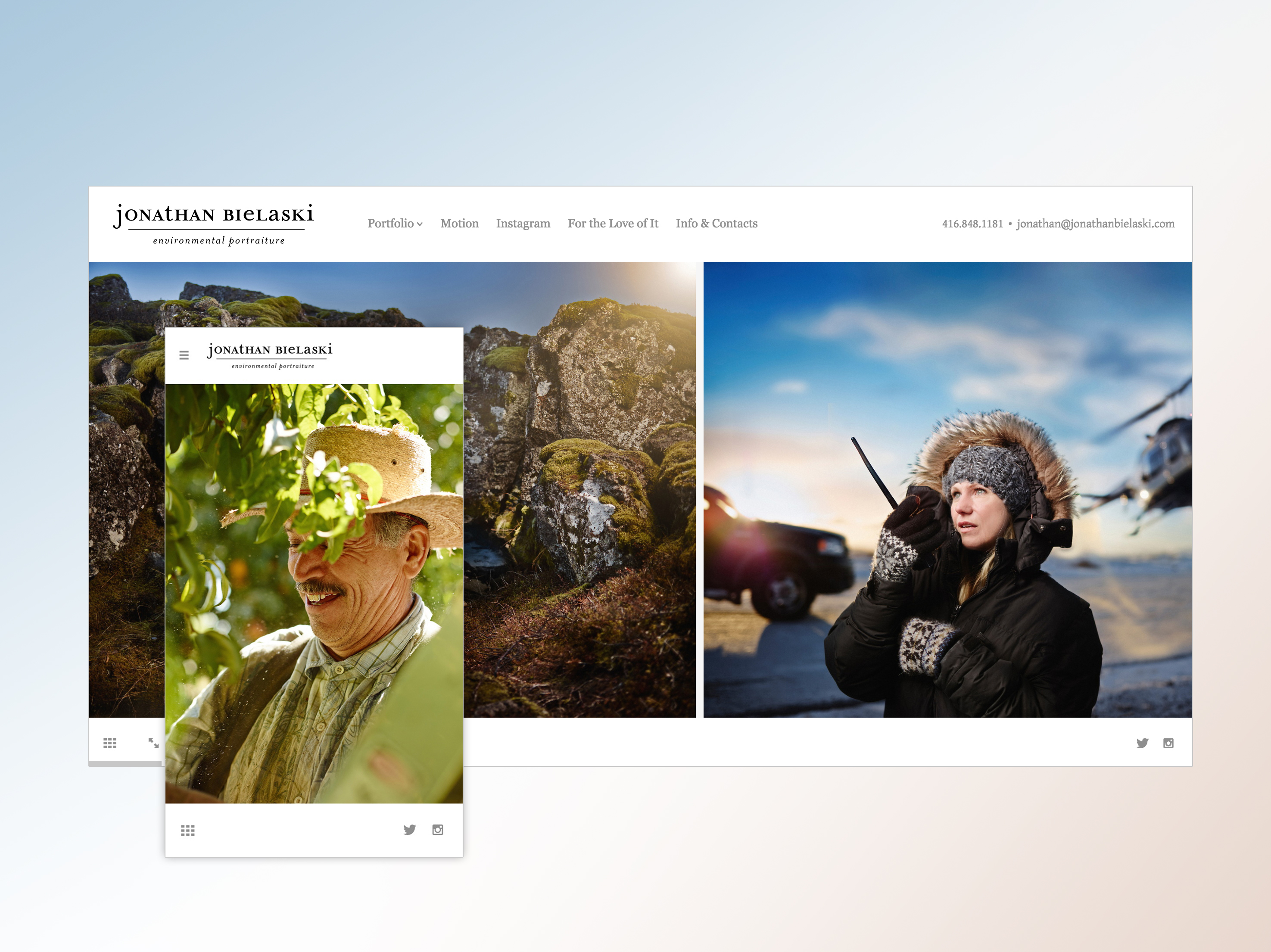
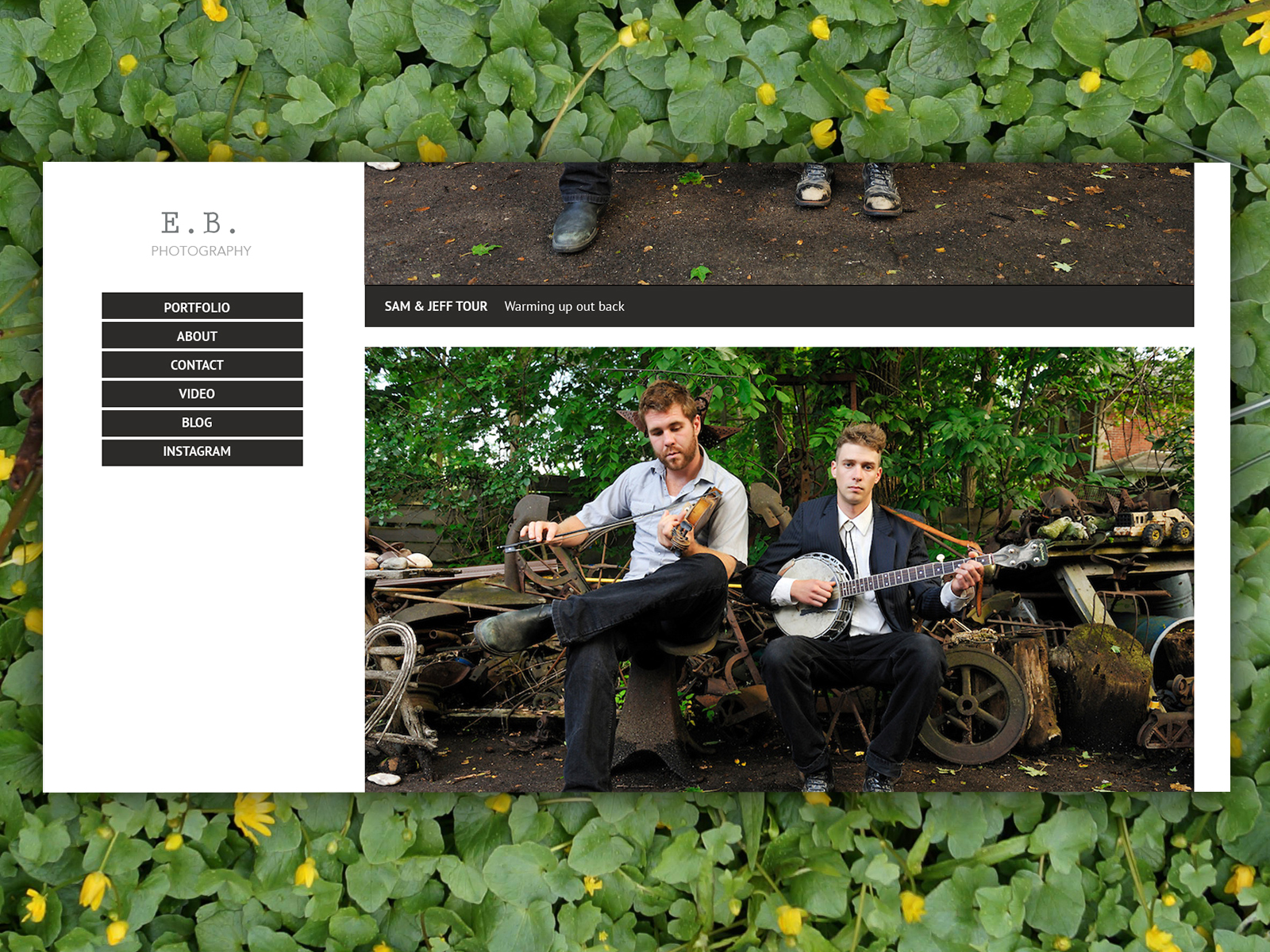
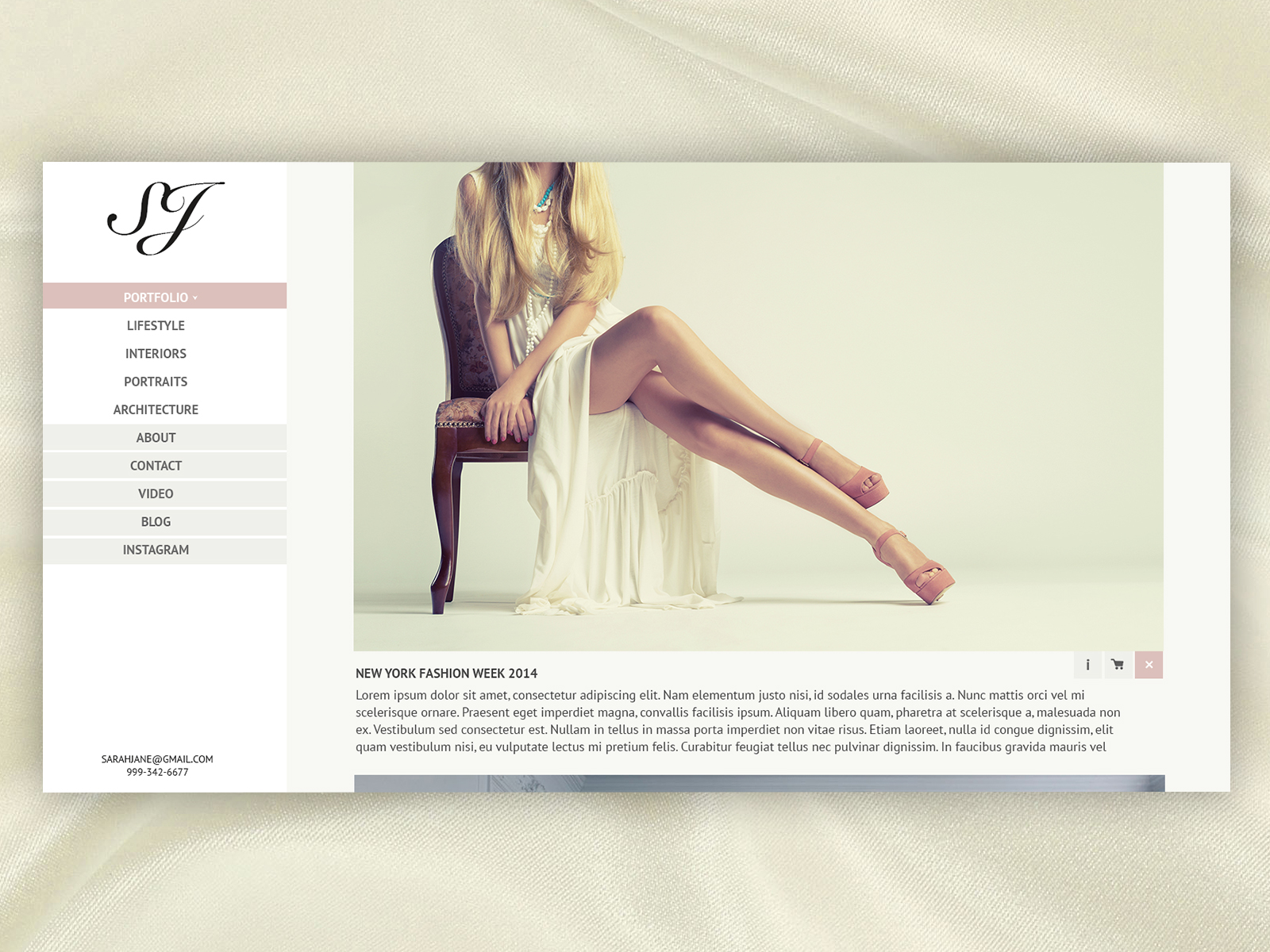
Photographer portfolios responsive design
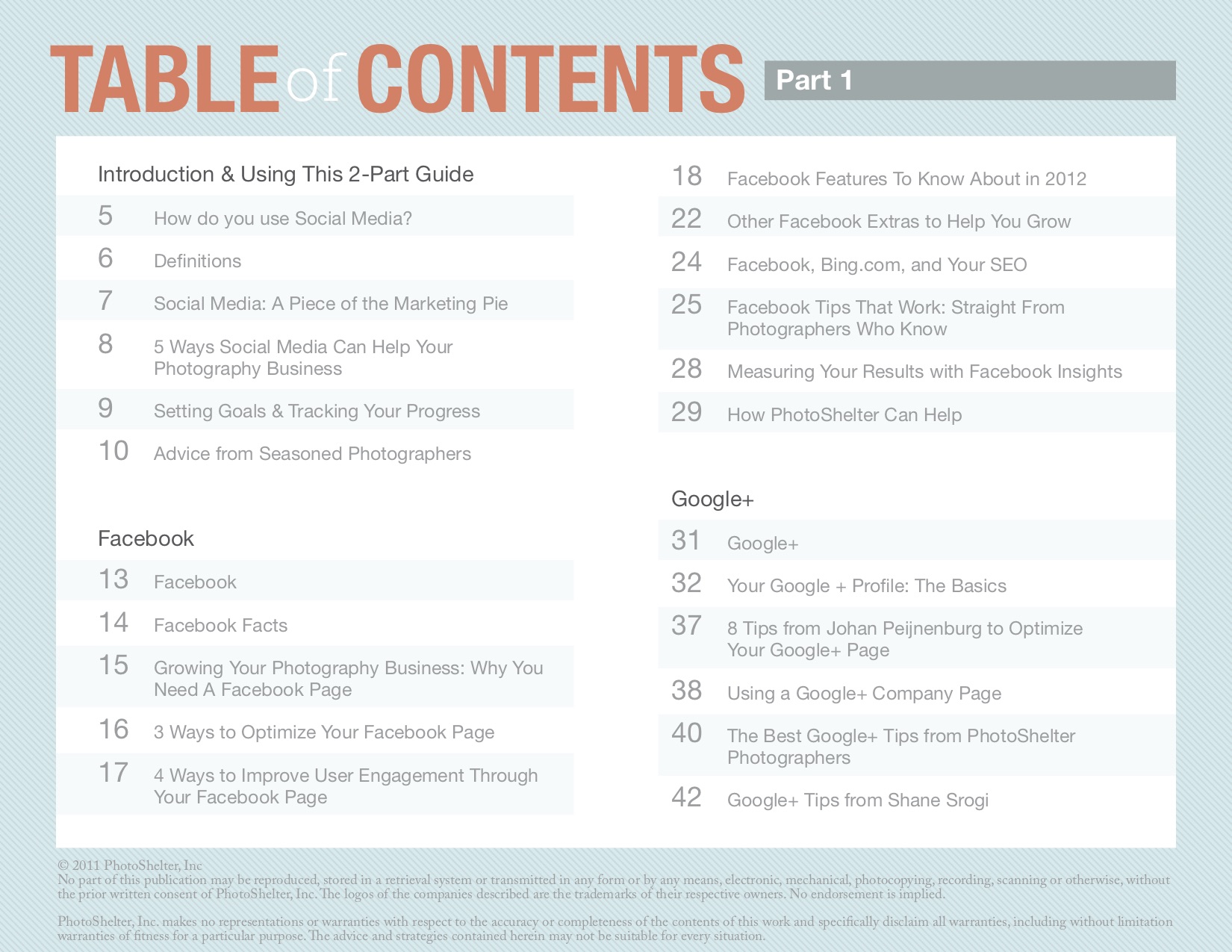
Guides and reports layout, illustration, and asset design
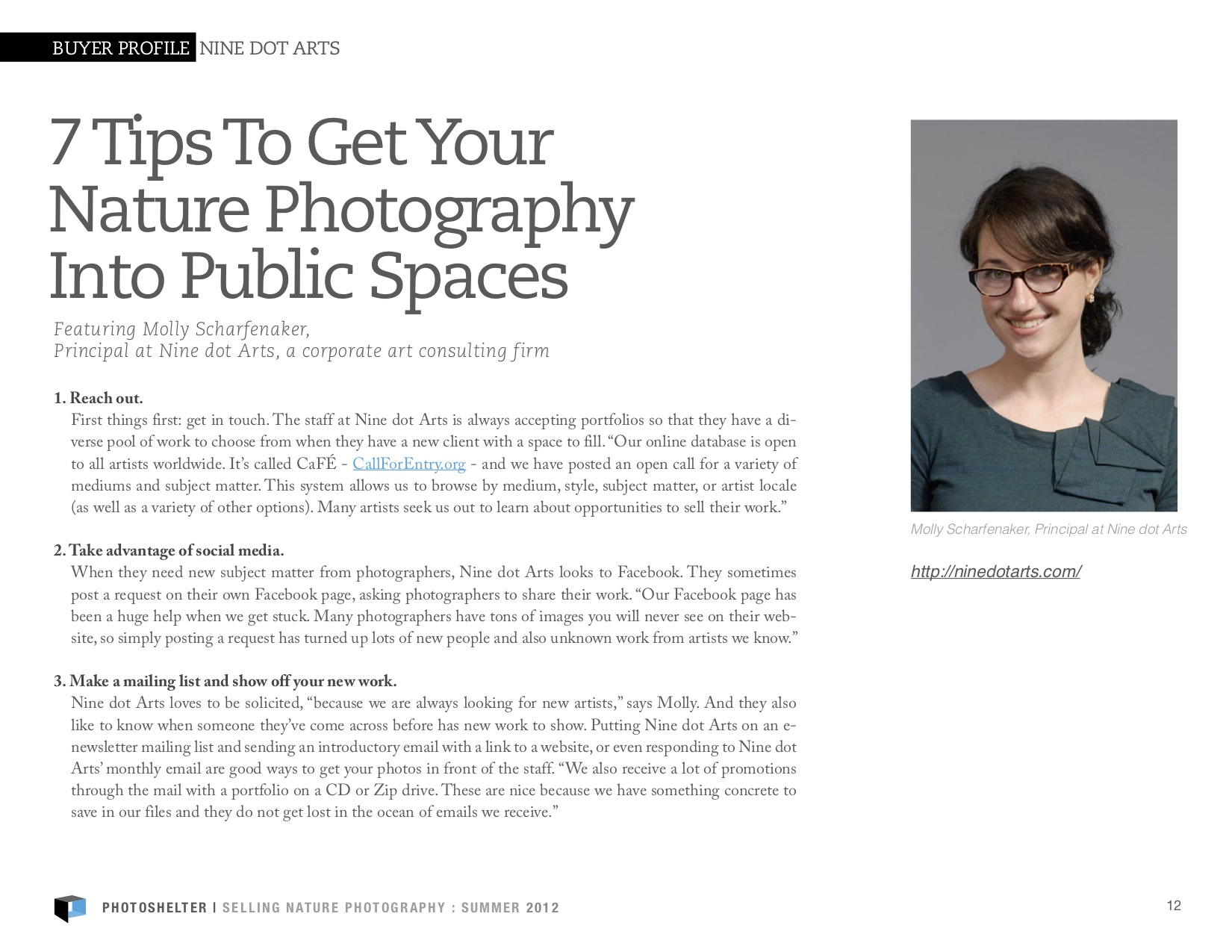
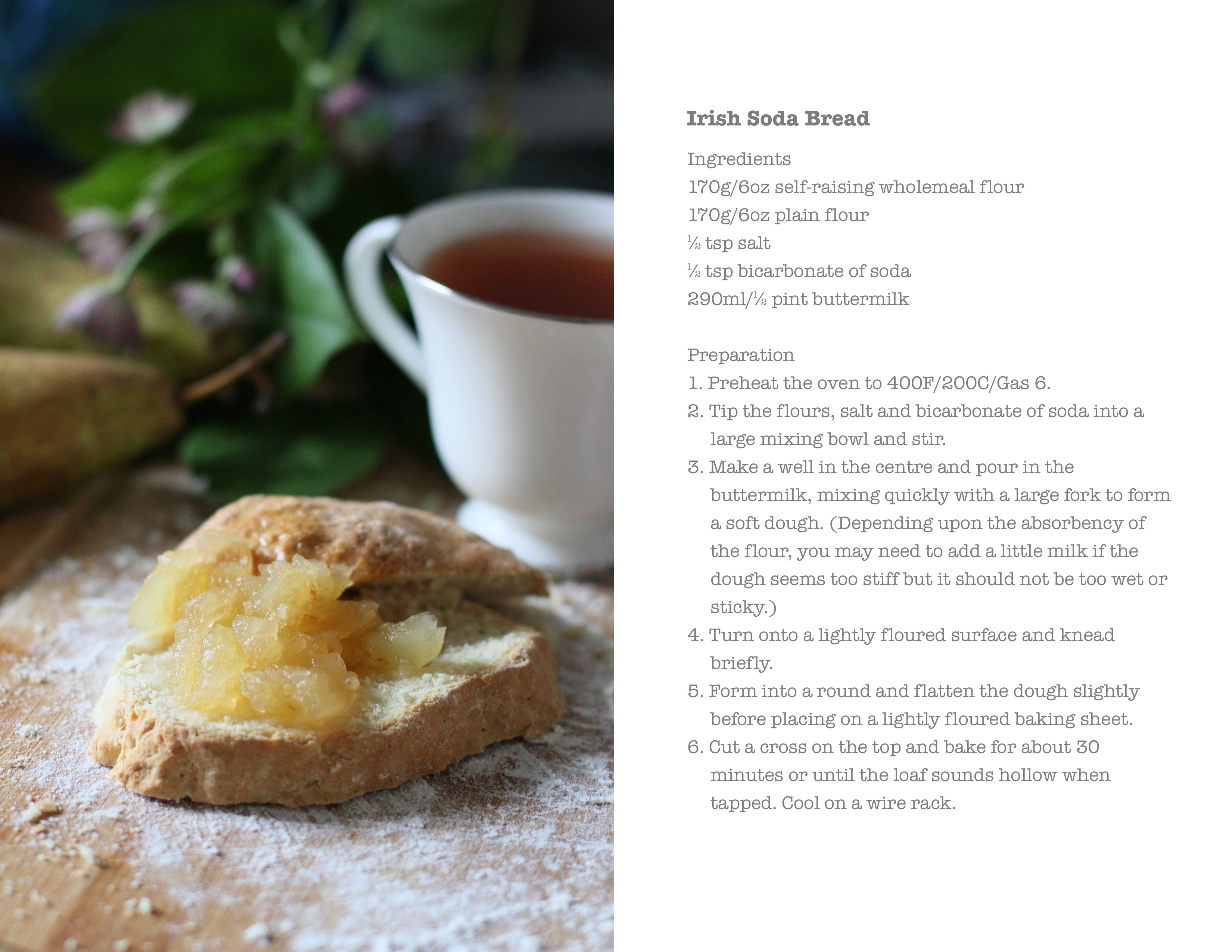
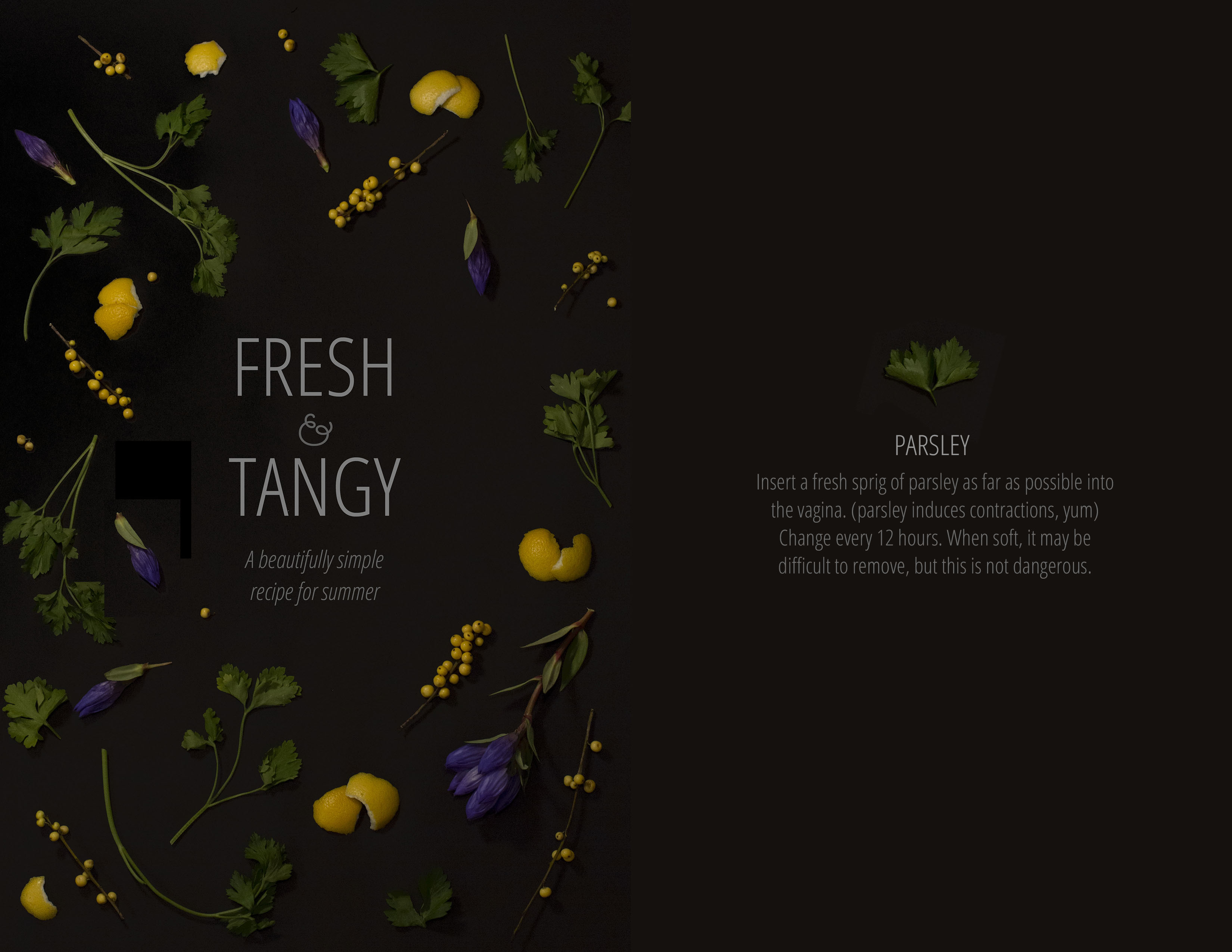
Magazine layout and photo styling
GV Design Sprint facilitation
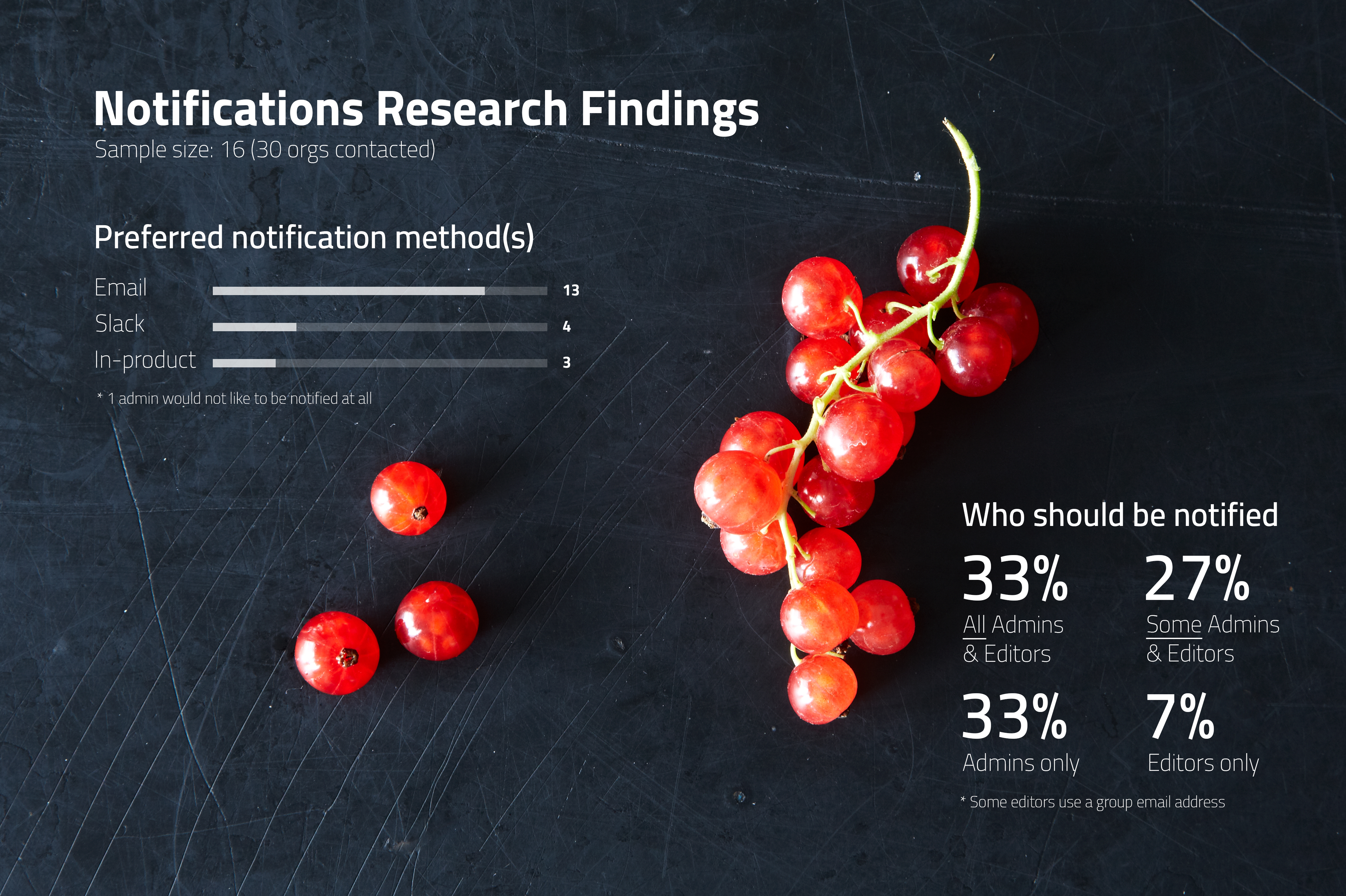
Data visualization
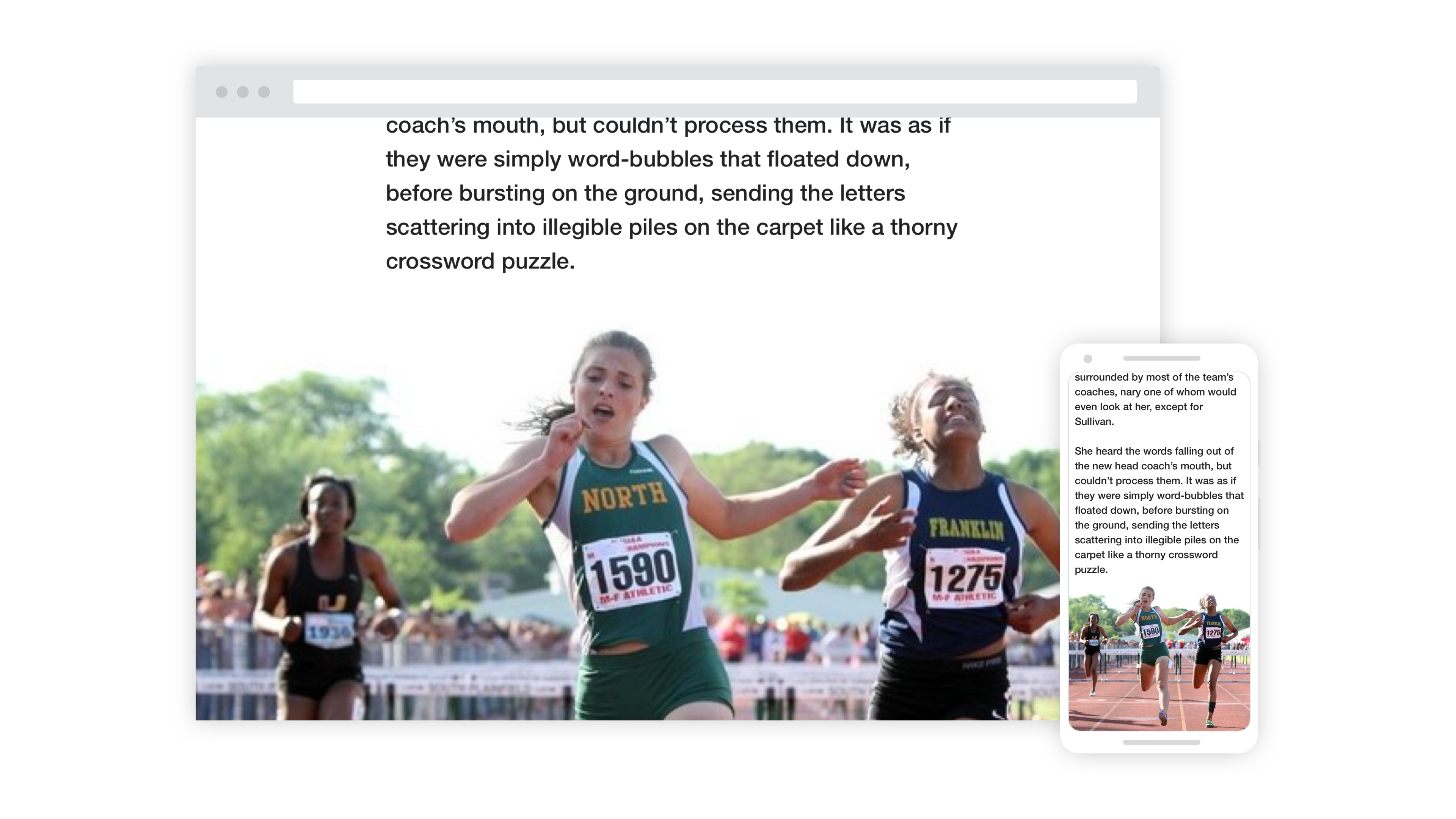
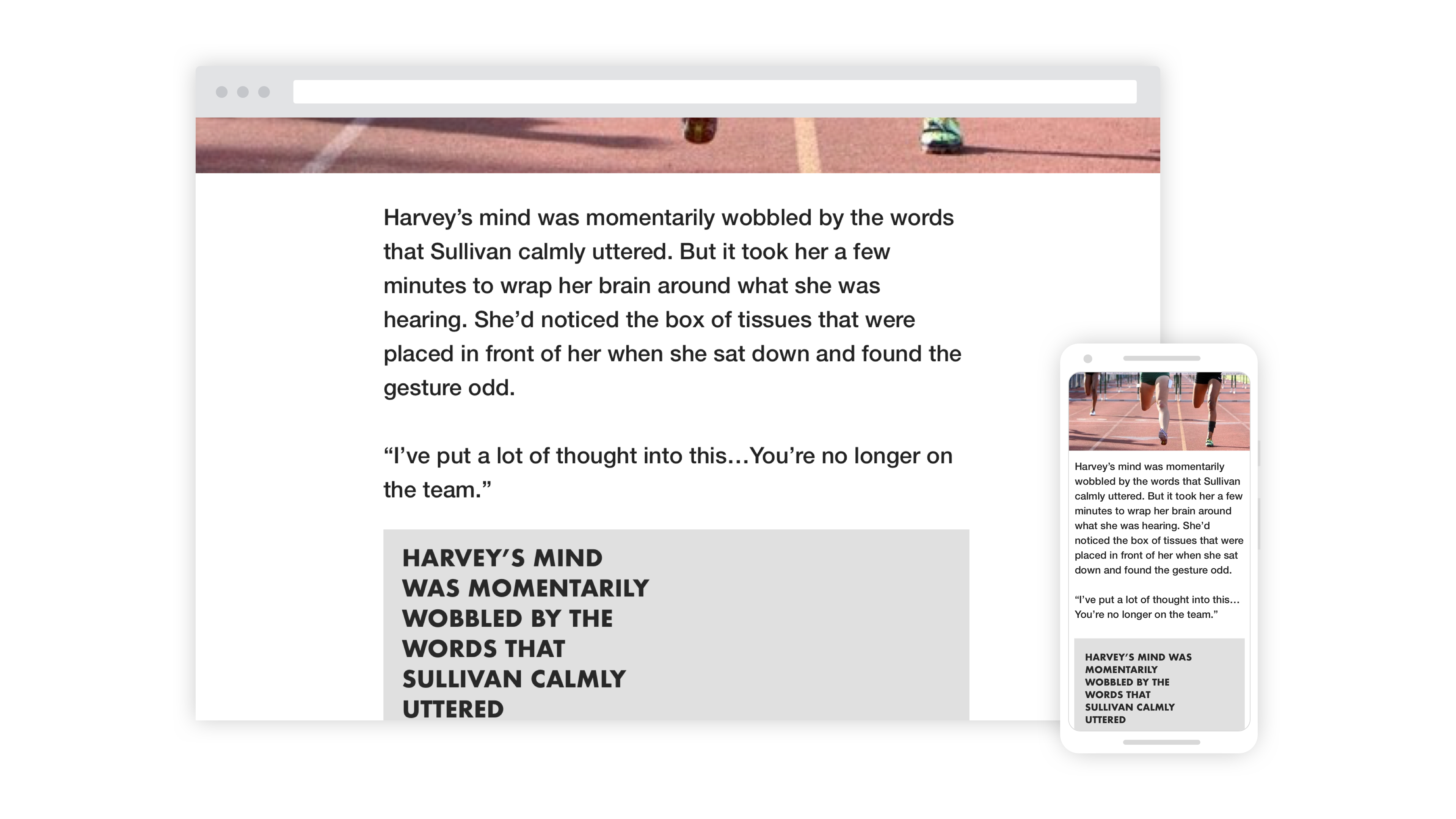
Content-heavy responsive design
Designed by Kim Burgas & licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
Designed by Kim Burgas & licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.