Image expiration tool
Simplify the experience of tracking image licenses.
Roles
Direction
Research
UI/UX Design
Roles
Direction
Research
UI/UX Design
Date
June 2018
As a digital asset management platform, Libris provides value to its users by centralizing organizational content, increasing transparency and accessibility to that content, and simplifying and/or automating otherwise heavy manual processes. One area of digital asset management that can be particularly cumbersome is tracking licensed content.
Organizations that license images need to track licenses so they can effectively take next steps when licenses expire. Subsequent steps may include renewing licenses or replacing/refreshing images with newly licensed images. For some organizations, the license expiration date also serves as a reminder to renew outdated or over-viewed images, thus keeping the organization's brand and image fresh.
Project goals
The Libris project team sought to create a solution for organizations to effectively track image licenses and get notified when images' licenses were nearing expiration.
The solution needed to work for system administrators who had access to Libris' backend (Admins, Editors and Taggers), as well as Public Portal visitors (Invited Users).
User insights
To better understand the identified problem, I interviewed Libris organizations who previously expressed the need to track image licenses. During the interviews, I asked organizations to explain how they currently track image licenses. We also discussed what's working and not working about their current system. The main takeaways from user research included:
01
01
01
Typically, one person is in charge of licensed images
All organizations have one person who is in charge of ensuring images are not used past their contract expiration. Each organization has a different method for tracking licenses, such as inserting usage terms into Custom Metadata or IPTC fields, uploading the contract to the gallery itself, or including the expiration date in the gallery title.
02
02
02
Licensed image volumes vary greatly
Small businesses and non-profits license a smaller volume of images (20-50 images) than large corporations (thousands of images).
03
03
03
Licenses range from 18 months to 5 years
04
04
04
Images are used soon after they are licensed
Images are typically used immediately to a few months after the license has been acquired.
Solution
Enable the workflow
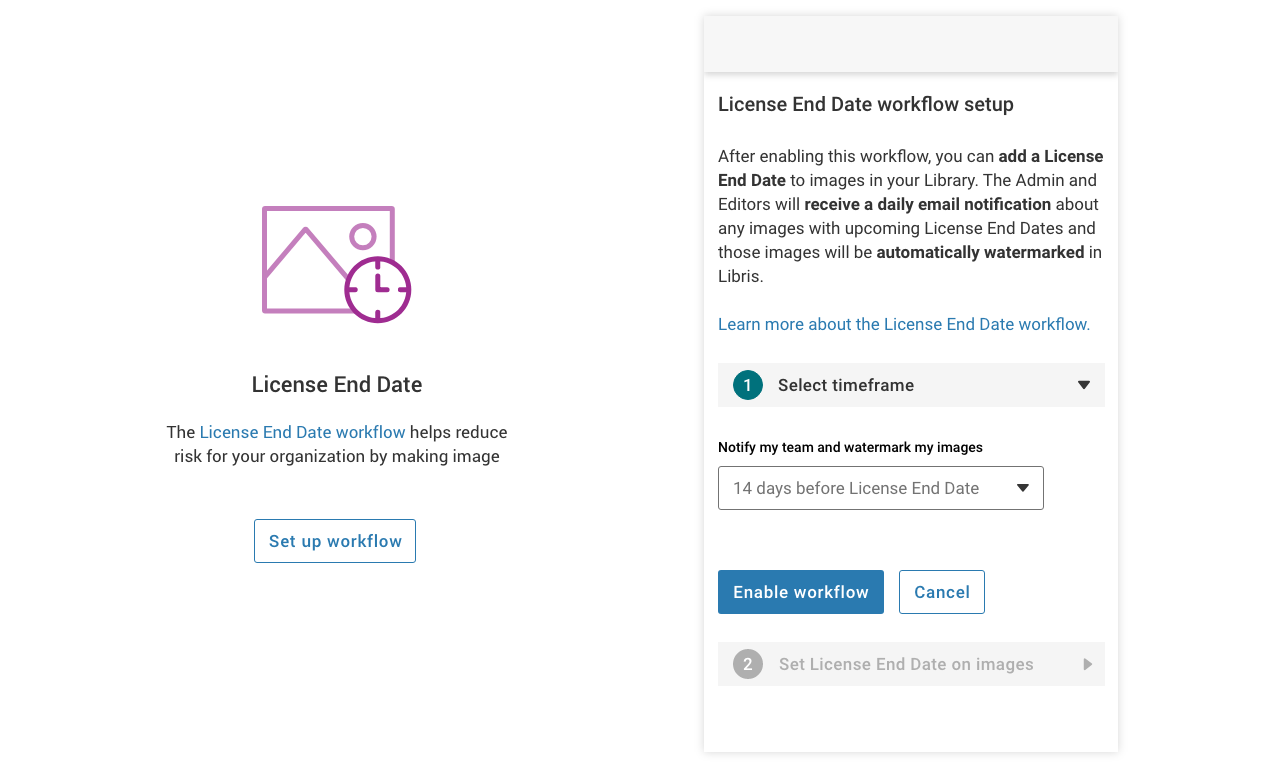
The user is first presented with an option to enable the License End Date tool along with a brief description of the tool. From there, the user is taken to a separate workflow setup page. In the setup process, the user has the option to select a notification timeframe (On License End Date, 14 days before License End Date, or 30 days before License End Date). Once the feature is enabled, the user is taken to the Library where they are prompted to apply a License End Date to an image. This step serves to both enable the tool and onboard the user to the new workflow.

Left: "License End Date" callout; Right: Workflow setup
Add license expiration dates
Once enabled, the user can add, edit and delete license expiration dates on individual or groups of images within the Library.

Email notifications
After a user has set a License End Date on one or more images, the organization Admin and Editors receive a daily email if there are any images with upcoming expiration dates. The email is sent according to the notification setting the Admin selected in the workflow setup.
The decision to notify users via email had several known concerns. For one, users with a large collection of licensed images may be inundated with daily notifications. Considering the main goal of the project was to simplify the experience of tracking licensed images, this possible scenario was not ideal. Furthermore, the email notification linked recipients to individual images within the Library, as opposed to the group of images with upcoming expiration dates. This approach felt like a missed opportunity to allow users to easily move groups of soon-to-expire images out of public/invited user galleries or, upon renewal, change the expiration dates on a group of images.
As often happens within product design, features need to be prioritized and scheduled according to value to the user and ease of implementation. The team agreed that there were several user-friendly ways to address the need to be informed of upcoming expiration dates, such as linking users to groups of images or creating a search filter for more proactive discovery and action. At the end of the day, several of the approaches were costly investments. An email notification MVP, while not ideal in some regards, was quick to implement and provided the team with valuable learnings to iterate upon for subsequent iterations.
Watermarking
On the same day the Admin and Editors receive the email notification, the image(s) are watermarked in the Library and on the Portal. The expiration watermark always displays in the top-center of an image.
To determine the appropriate location for the watermark and ensure that the license watermarks didn't interfere with copyright watermarks, another Libris feature, I queried our database for all the copyright watermark placements.

Usability testing
To ensure the usability of the License End Date Workflow, I conducted usability tests with organizations most likely to use the tool upon release. The usability testers were asked to complete a series of tasks:
Task 1
Enable the License End Date Workflow feature
Result: 100% of users were able to enable the License End Date Workflow once they found it. Some users, however, struggled to find the feature, which suggested the need for a larger information architecture restructuring effort.
Task 2
Apply a License End Date to an image
Result: 100% of users were able to apply a License End Date to an image.
Task 3
Remove a License End Date from an image
Result: 100% of users were able to remove a License End Date from an image.
Takeaways
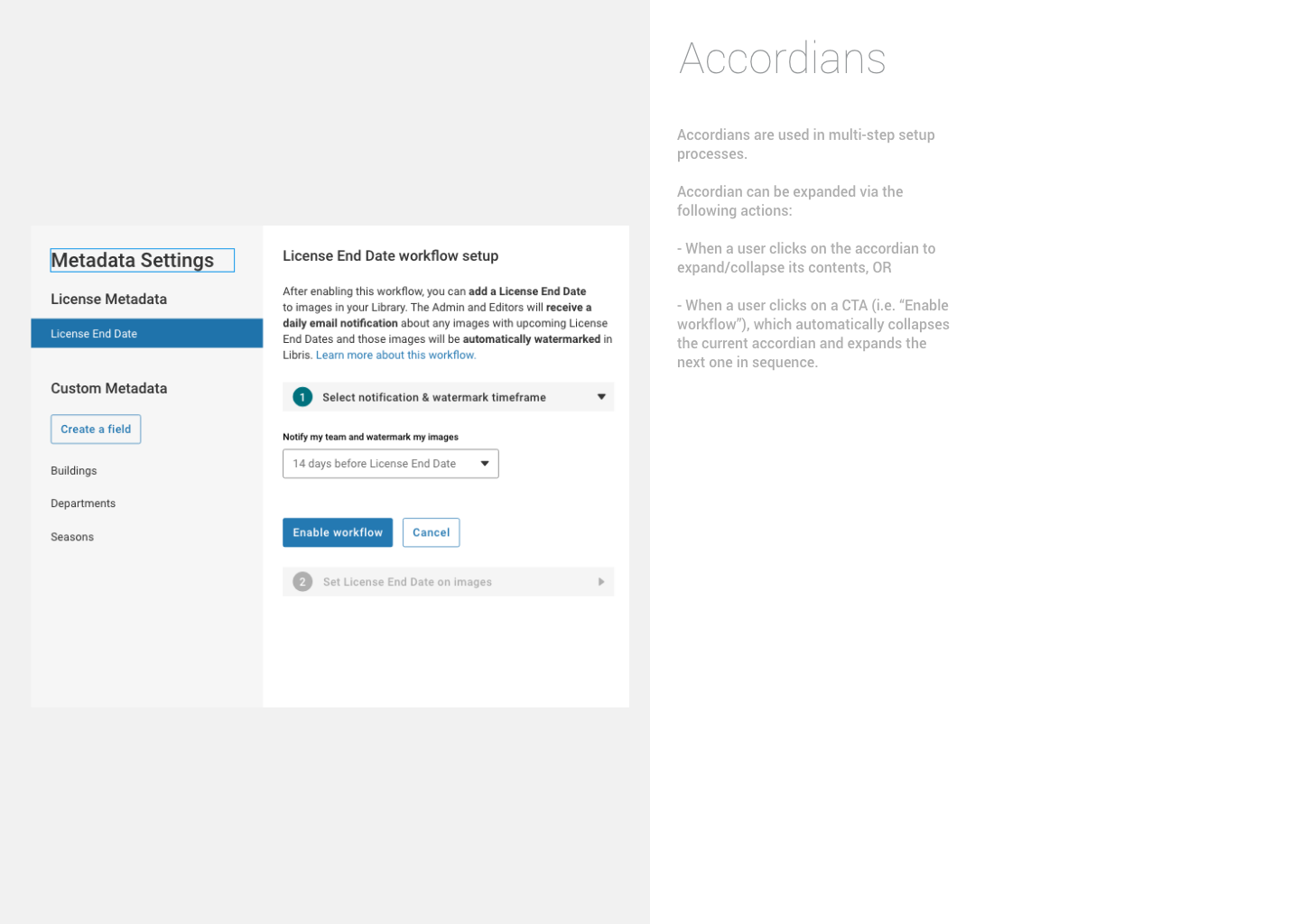
The most significant usability issue uncovered was that users didn't know to look under the “Metadata Settings” menu item to find the feature. We also found that there wasn’t consistency in where people thought they would find the feature. This suggested that rather than a simple fix — to move the feature from the current location to another — there was a more significant need to clean up the information architecture and navigation so users know exactly where to go for their needs.
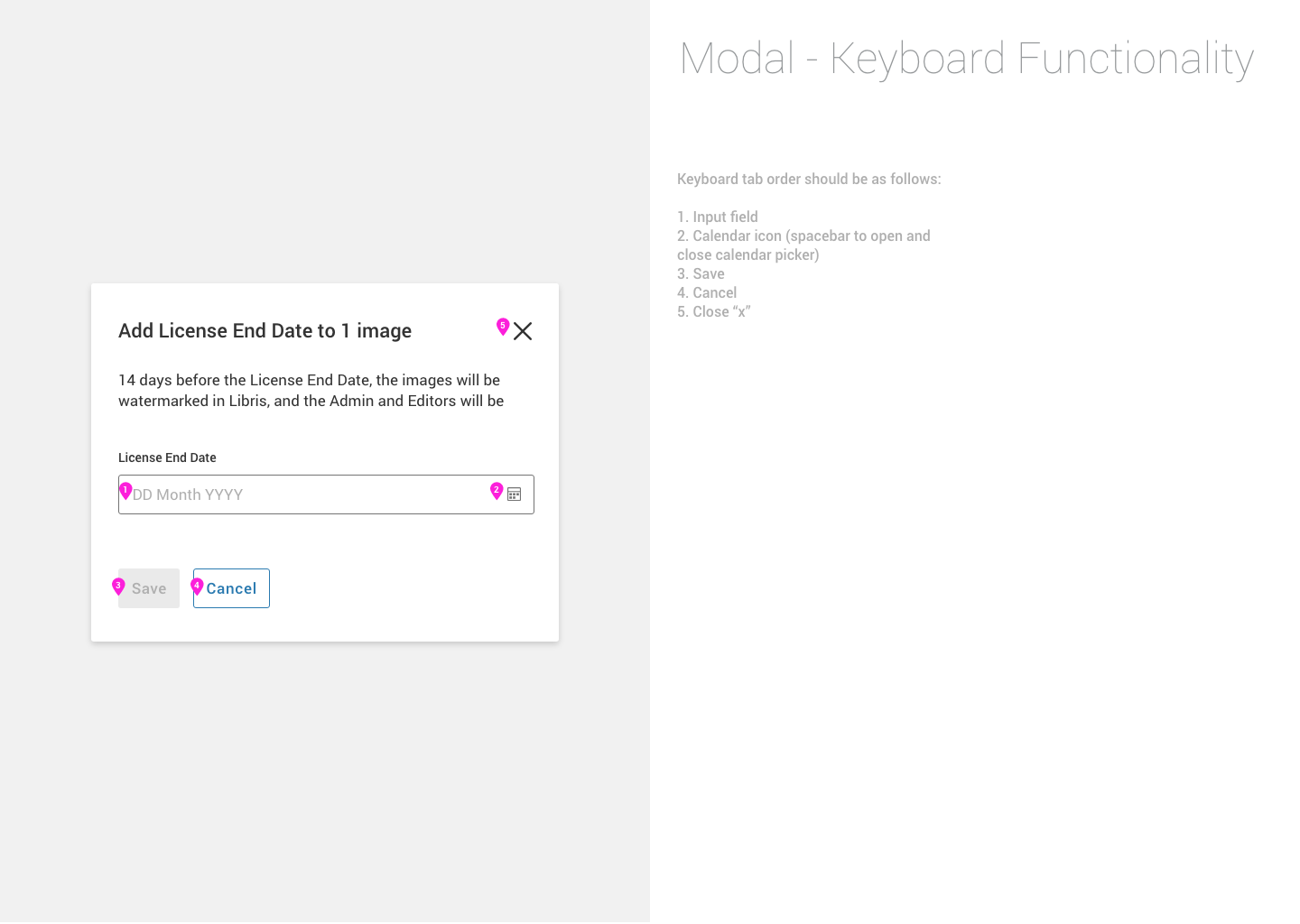
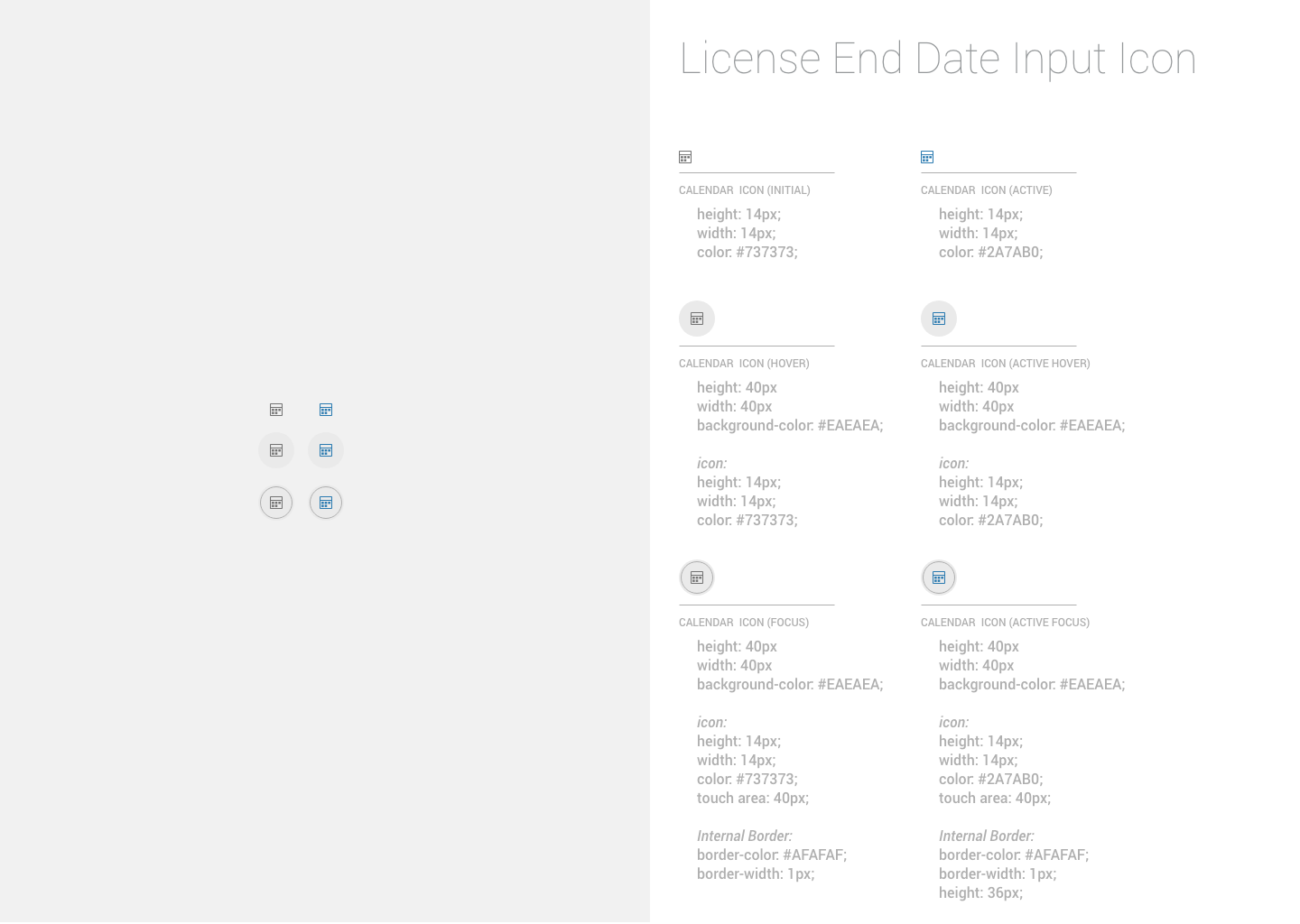
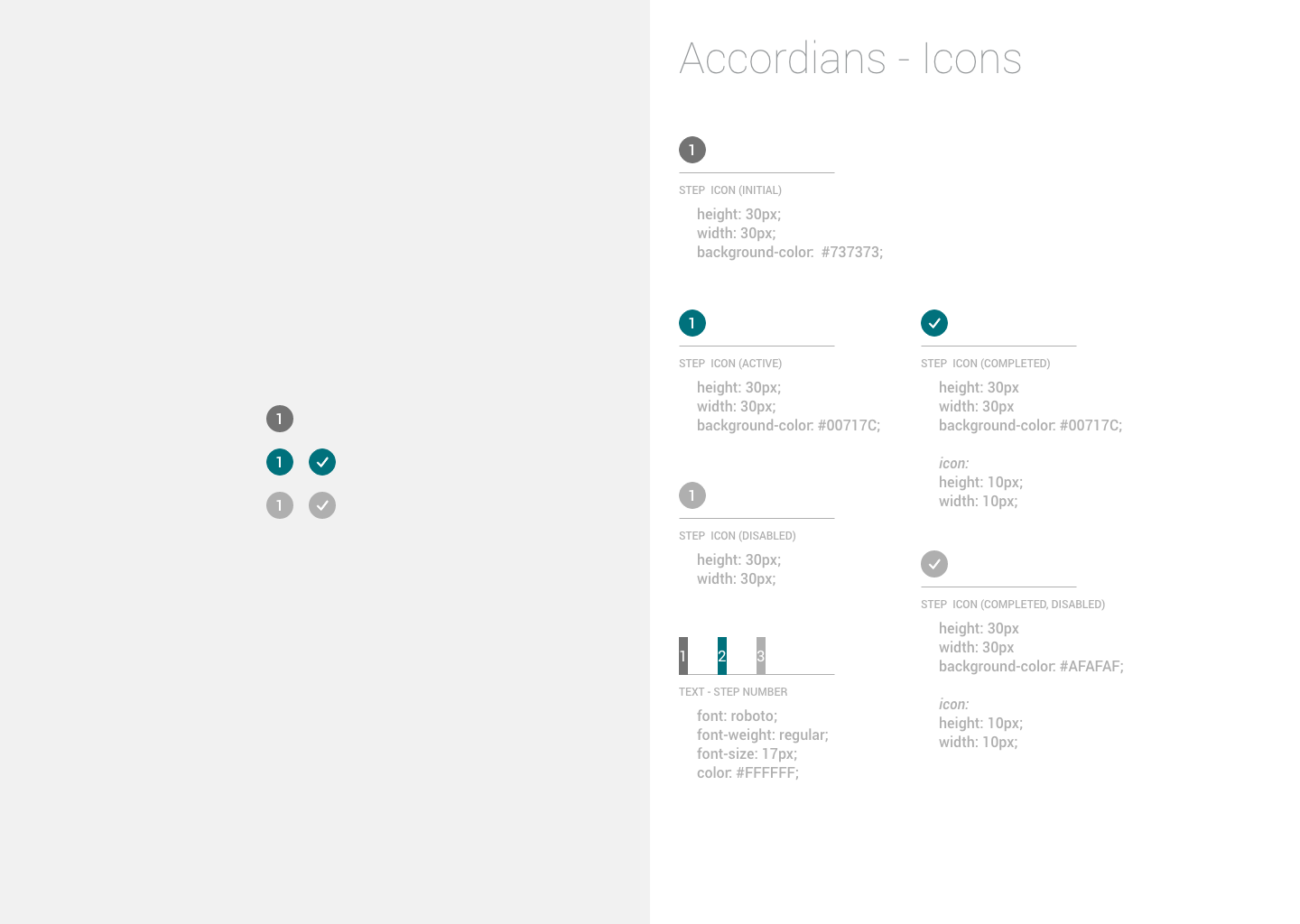
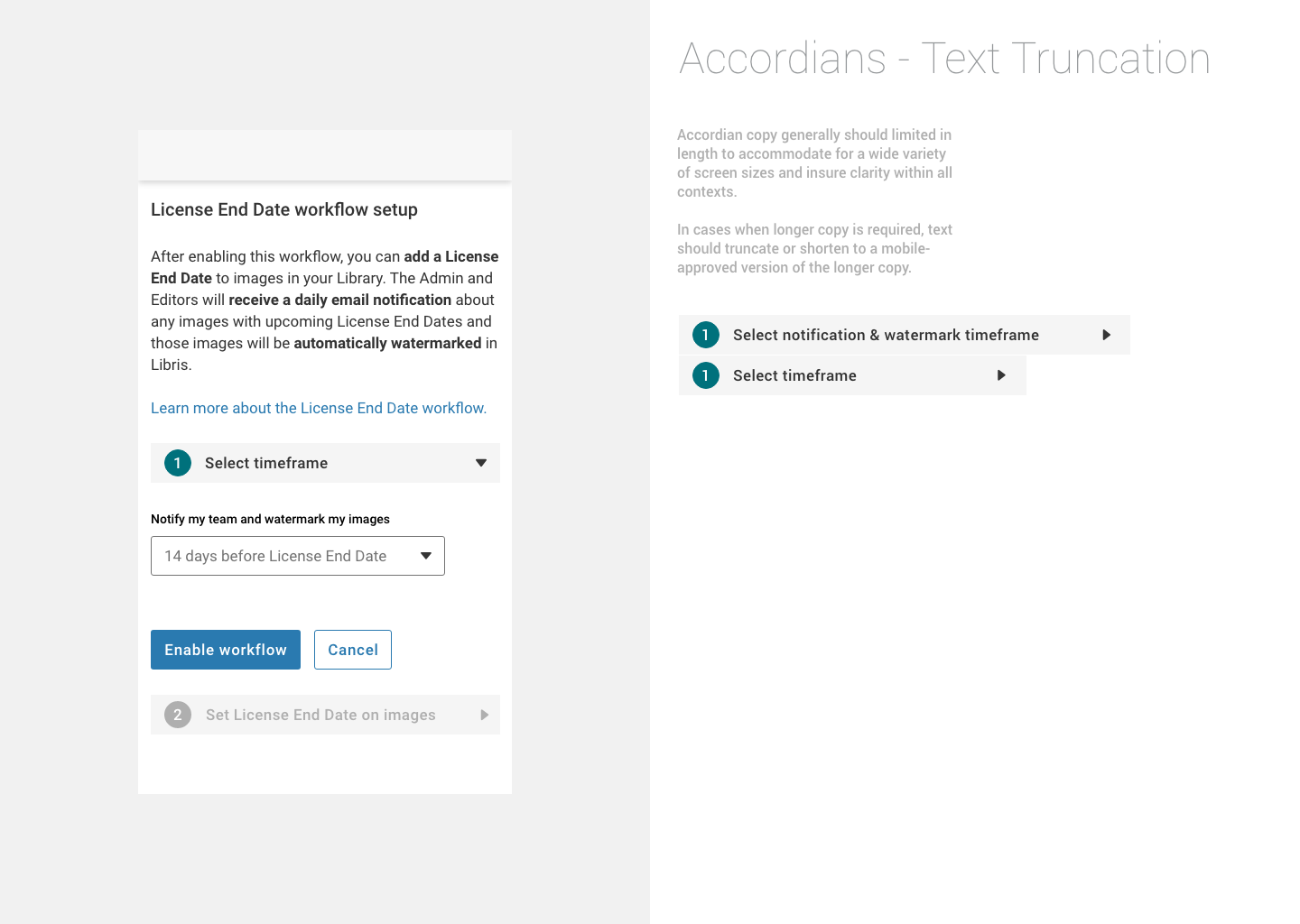
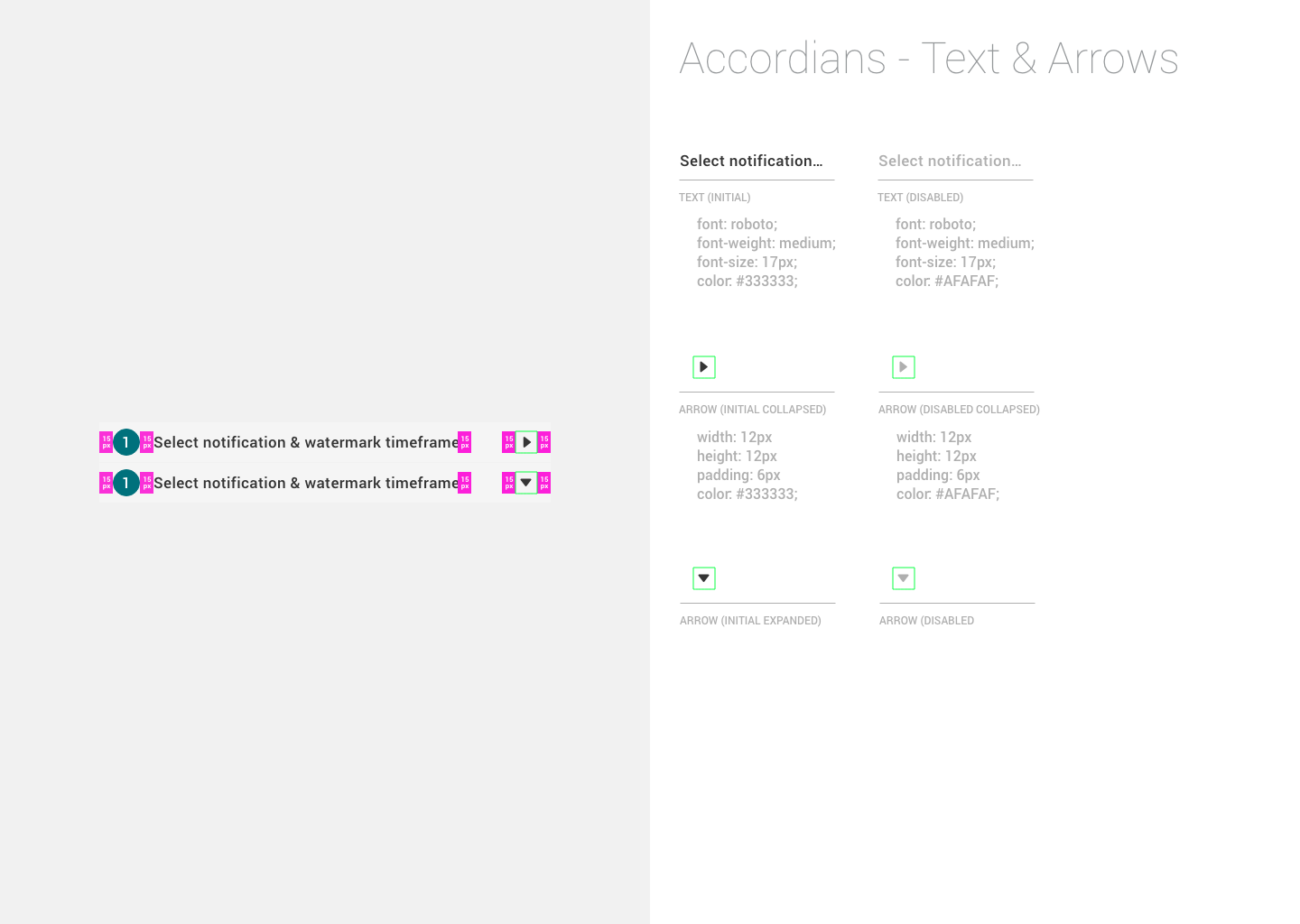
UI specs
As part of the project, design specifications were created to highlight solution layout and functionality details. This included, among others, keyboard tab order within modals, iconography and button styles, accordion behaviors and text truncation. Here are a few examples:








Designed by Kim Burgas & licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
Designed by Kim Burgas & licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
