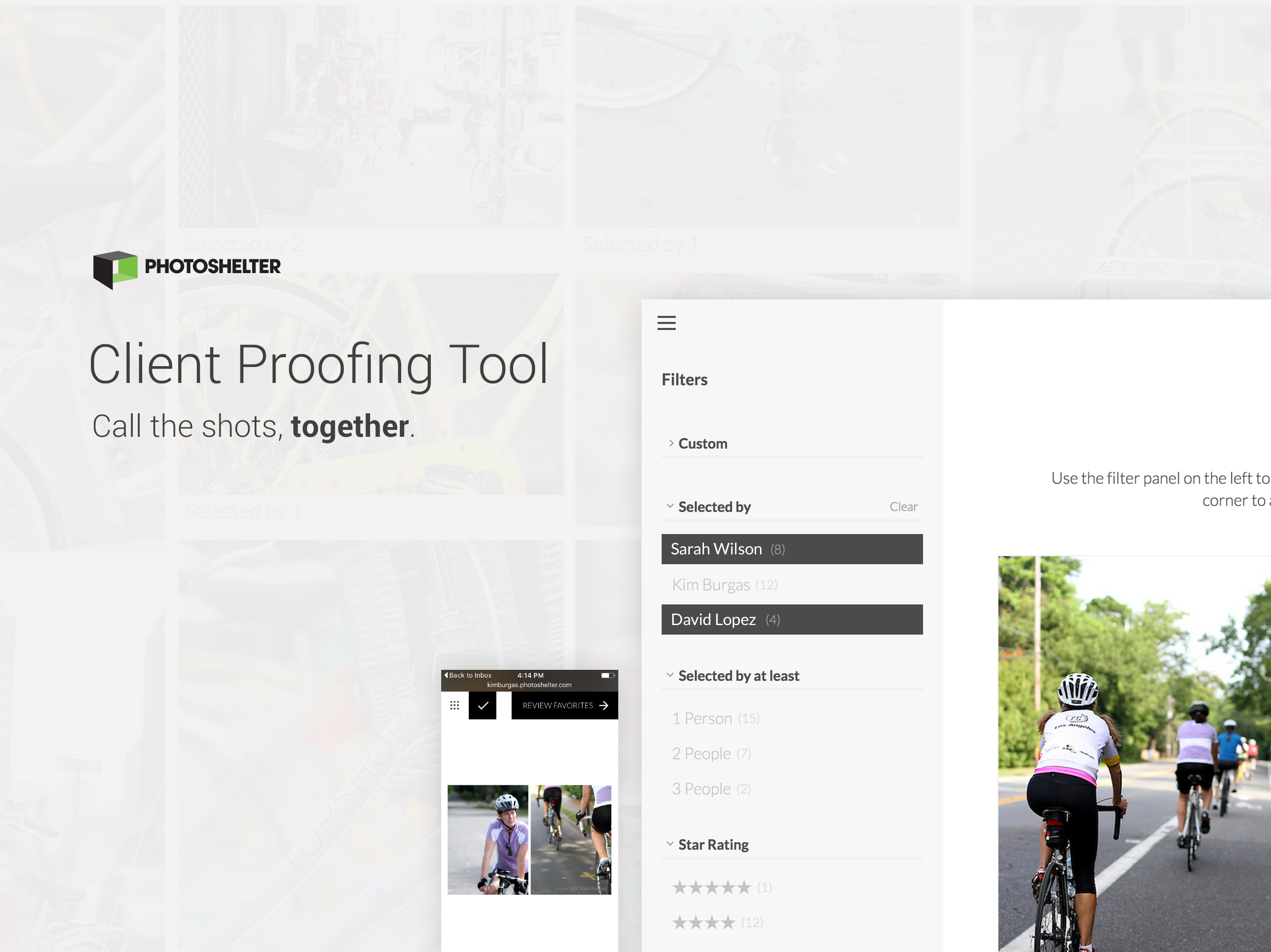
Client proofing tool
Design a tool for photographers, clients, and collaborators to seamlessly select favorite photographs together.

Roles
Direction
Research
UI/UX Design
Date
2015
As Lead Designer at PhotoShelter, I regularly heard about the needs and frustrations of photographers. To capture stories and proposed improvements that weren't on our product roadmap, I kept a running 'brain dump' list. Although infrequent, occasionally I had downtime between product and feature builds. This time served as a valuable opportunity for 'brain dump' list prototyping. One need that popped up frequently in user research was the arduous process of client photo selection. In most cases, the client would send a list of selected photographs' filenames to the photographer. The photographer would then cross-reference the filename list with the file names on their system. The process was overly complicated and manual for both the photographer and client.
Following the lead of this persistent user story, I worked alongside a front-end developer to prototype a solution.
Project goals
From a UX perspective, the main objectives were to:
- Simplify the photography selection process
- Reduce costly back-and-forth
- Allow teams to contribute feedback and to see selects in common
- Create an end-to-end, mobile to desktop experience that is enjoyable to use
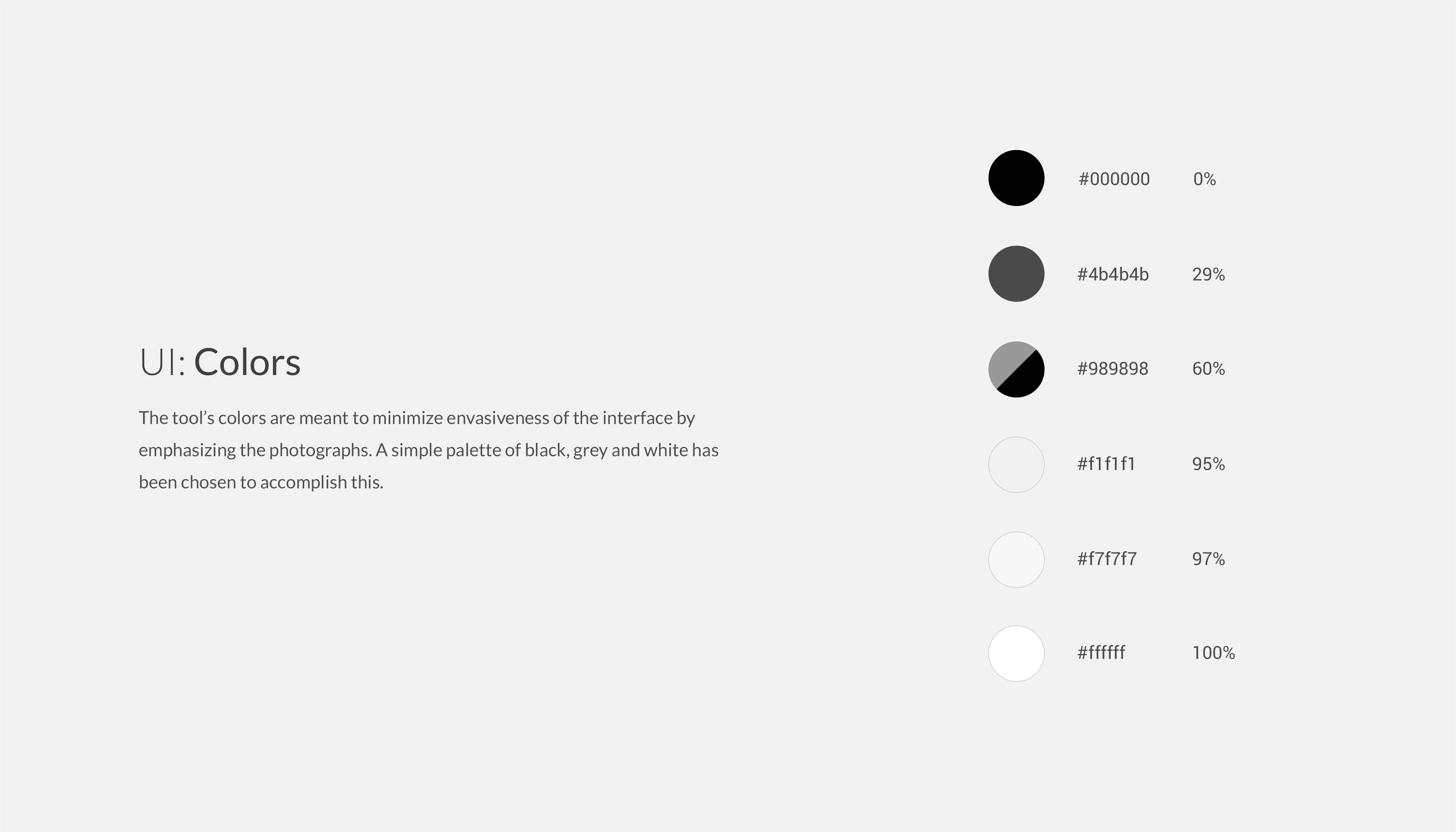
From a UI perspective, my main objectives were to:
- Support all types (specialties, colors, orientations) of photography
- Reduce visual clutter of filter navigation
- Allow for multi-select filtering
- Communicate a three-step select, review and send process
Unlike the typical tech-savvy PhotoShelter user, our users' clients can be less accustomed to interacting with the latest technologies. Take for instance the example of a wedding photographer sending photos to a couple. This couple, in turn, may solicit feedback from their parents or grandparents. Thus it was important to build an application that would be easy for anyone to understand and use.
User research
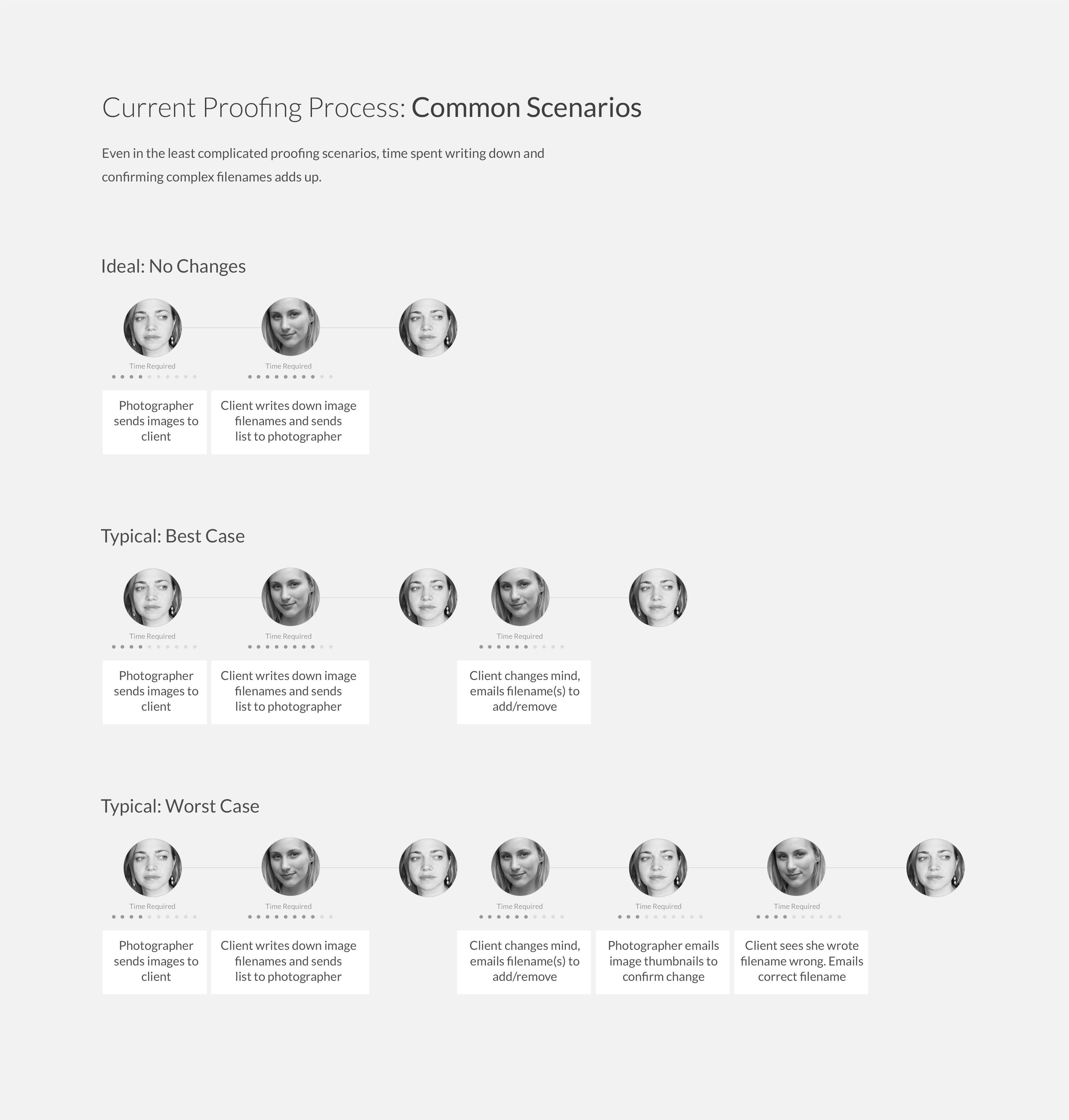
- The proofing process for most photographers is described as an arduous process
- The proofing process for most photographers is idiosyncratic
- The proofing process for most clients involves emailing the filename of selects, which can result in several emails
“back-and-forth”
“time-consuming”
“complicated”
“confusing"

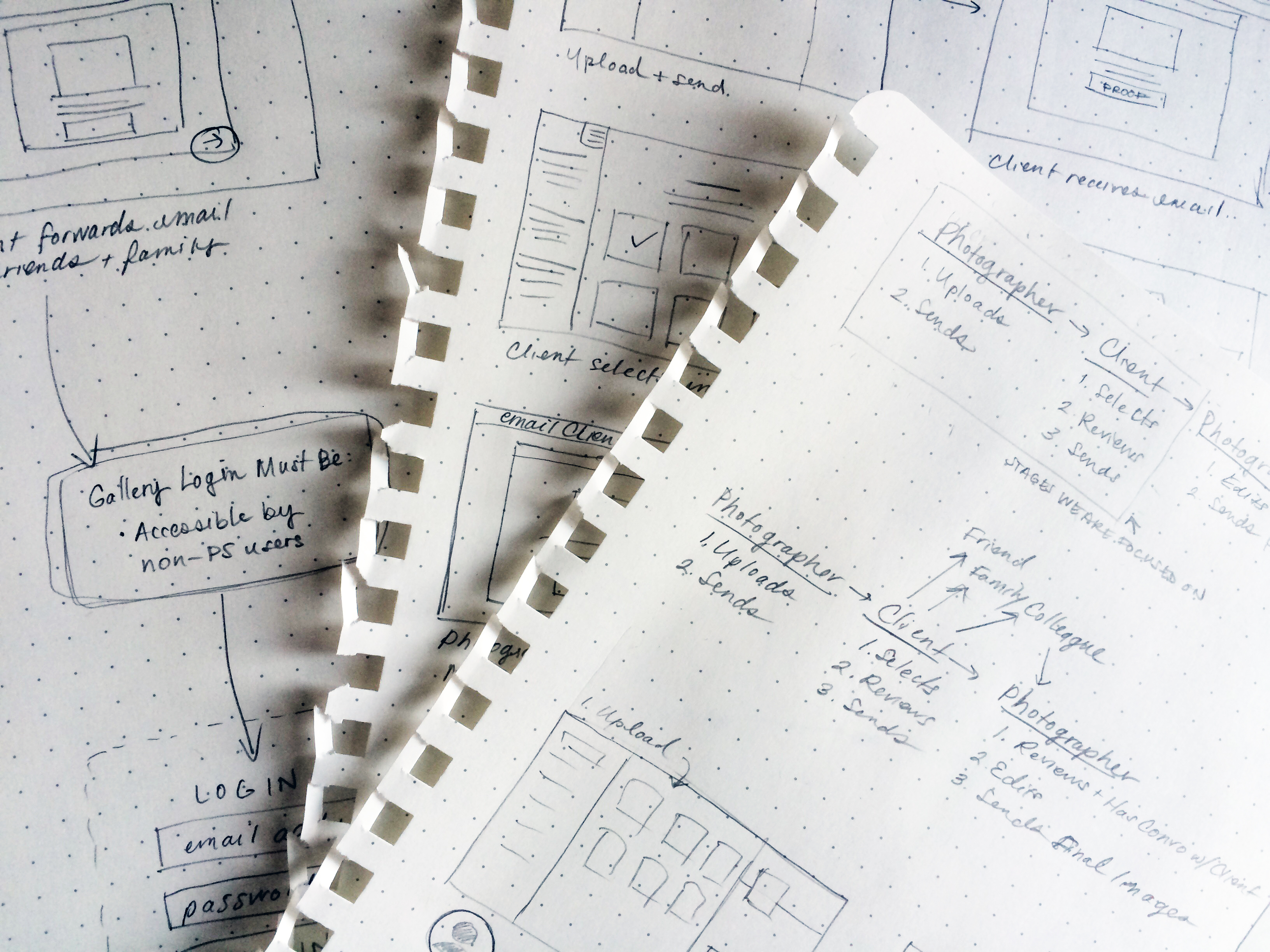
Ideation
Some of the most important factors in reimagining the proofing process were:
Context-of-use: Where are individuals selecting their images? Are they on the go (mobile) or are they sitting in front of the TV with a tablet or laptop? How might this affect the overall user experience?
Collaboration: How might users share galleries with their friends, family, and colleagues? Are they more likely to forward an email or send a link? Is there another way sharing might also happen? How can a system support multiple collaborators?
Review process: As part of the goal was to reduce back-and-forth communication, how can we minimize selection error? How might we focus the user's attention to encourage a careful review one's selects before sending the final decision to the photographer?



Designed by Kim Burgas & licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
Designed by Kim Burgas & licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
